★AI 编程真的能做到一天写完一个网站吗? 这听上去像科幻小说里的情节,但事实证明,借助字节的 Trae,我真的在一天之内完成了一个网站的开发。本篇文章主要分享这次 AI 编程的完整实战经验,包括踩过的坑、用到的技巧,以及如何最大化 AI 的生产力。
整个写代码的过程有点钢铁侠里面的场景,只是没有那么炫,大概是这样:

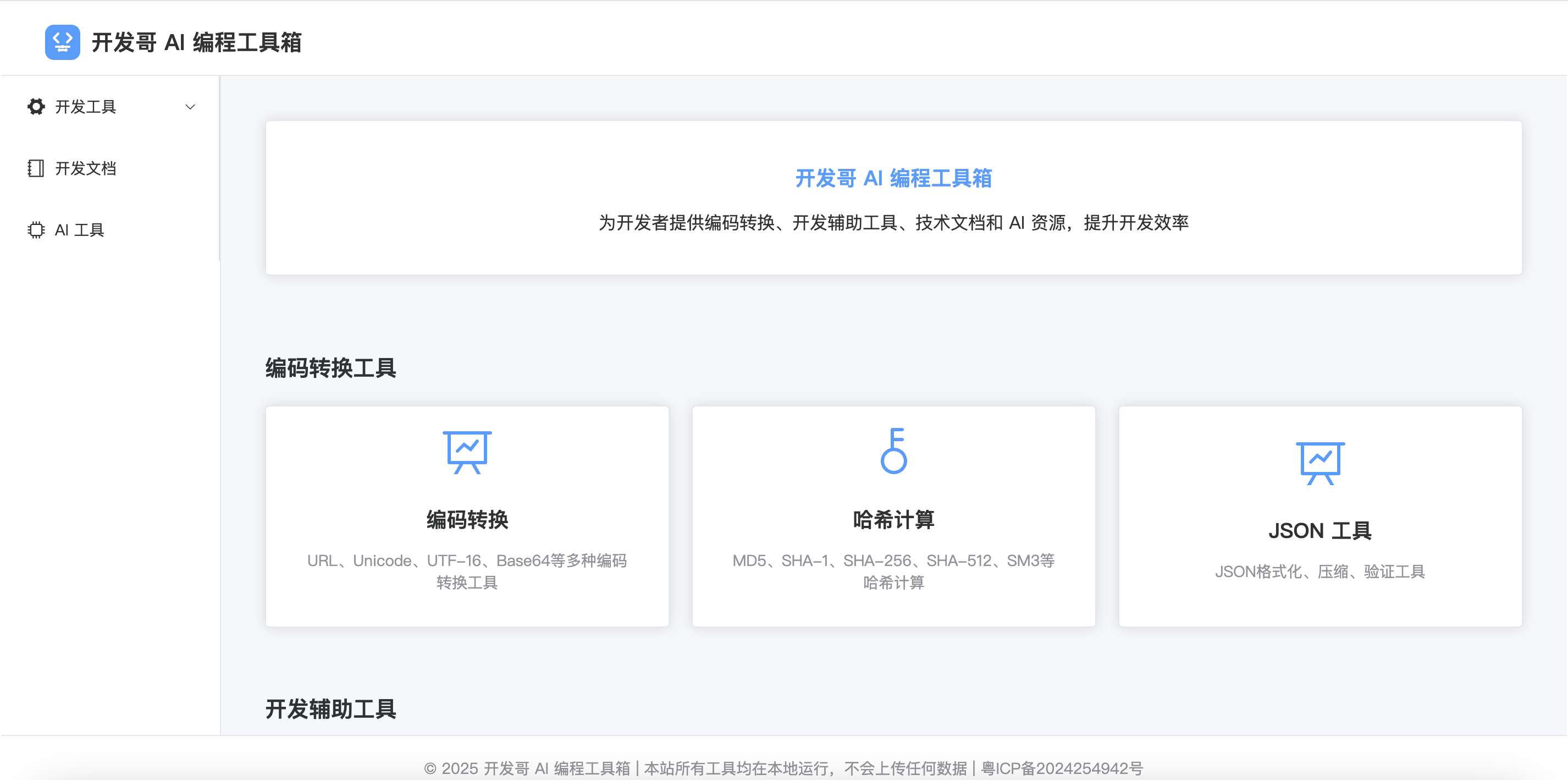
网站已经上线,有兴趣的同学可以访问: 开发哥 AI 编程工具箱 https://www.kaifage.com/
完工后的界面如下: 
纯前端项目,使用了 Vue 框架
AI 编程的核心思路
在这次沉浸式 AI 编程过程中,主要使用了 Trae 作为 AI 编程助手,并结合 Claude 3.5 Sonnet 和 GPT-4o 进行代码生成和优化。整体思路如下:
-
让 AI 发挥创造力:先给 AI 一个大致的需求,让它自己发挥,生成一个完整的功能雏形。 -
分步细化需求:每次只修改一个小地方,比如调整颜色、优化布局或添加某个功能,而不是一次性提出复杂需求。 -
查漏补缺:AI 生成的代码通常会有小问题,需要自己细心检查并修正。 -
多模态交互:可以用截图标注问题,让 AI 直接针对修改点进行调整,而不是仅靠文字描述。 -
灵活切换 AI 工具:Claude 3.5 Sonnet 在代码生成上的表现比 GPT-4o 更稳定,但有时候 GPT-4o 也能提供不同的实现思路。
AI 编程的最佳实践
在这次 AI 编程过程中,有以下的一些体验点,能极大提升开发效率:
1. AI 对于前端生成效果比较好
在前端(HTML/CSS/JavaScript)方面,AI 生成的质量较高,尤其是像 React、Vue 这样的框架,AI 处理起来相对流畅。 实际使用体感,传统的前端方案略差一些。
2. 遇到死循环?换个方法!
如果 AI 一直在重复错误,或者陷入死循环,不妨试试:
-
换个 AI 问,让另一个 AI 重新理解问题。 -
Google 搜索,找到正确的解决方案后,再喂给 AI,让它基于正确的信息继续优化。 -
直接问 AI:有没有其它办法?你再想想? 适当「PUA」 AI,往往能让它跳出思维定式。
3. 抽象表达 vs. 精确指令
有时候,AI 对于具体代码的理解会有偏差,但如果用抽象表达,它反而能给出更好的优化方案。例如:
✅ ❌ 直接写代码请求:「请调整 div 的 padding 为 20px。」 这种还不如自己直接调。
✅ ✔️ 抽象表达:「当前的界面布局不合理,请优化为更合理的布局。」
4. 结合多模态能力,提高沟通效率
-
如果界面某个地方不合理,可以 截图+红框标注,让 AI 直接修改。 -
视觉化的反馈比纯文本描述更直观,减少沟通成本。
5. 让 AI 直接修改具体文件
-
如果 AI 生成的代码分散在多个文件里,可以 指定文件路径,让它直接修改,而不是让它自己找文件,有时候会出错,特别是有某些文件相似的时候。
⚠️ 踩坑记录
当然,AI 编程并不总是生成你想要的代码,这次编程过程中也遇到了不少问题:
-
「正在为当前文件写入变更」 真的太慢!
-
有时候 AI 生成代码的速度很快,但写入修改的时候却非常慢,甚至会提示「网络故障」。 -
解决方案:如果长时间没反应,手动复制代码粘贴到文件里,或者让 AI 直接输出完整代码。
-
-
代码不准,得自己检查!
-
AI 生成的代码 80% 以上是可用的,但仍然会有小错误,比如少了一个逗号,无法跑通,时序问题等。 -
解决方案:自己多测试、多 Debug,不要 100% 依赖 AI。
-
-
AI 生成的代码风格不一致
-
可能前后使用的变量名不统一,或者代码风格参差不齐。 -
解决方案:事先定义好代码风格,然后让 AI 统一格式,或者使用代码格式化工具。
-
-
AI 把原来已经跑通的模块搞坏了
-
AI 在修改代码时,可能覆盖已有代码,导致逻辑混乱,甚至让原本能跑通的功能失效。 -
解决方案:使用 Git 进行版本管理,当一个功能调通后,先提交,建立一个可用的基线。同时如果过程中发现不可用了,可以取消本次编辑结果。
-
以下为本次写代码过程中的一些记录和截图。
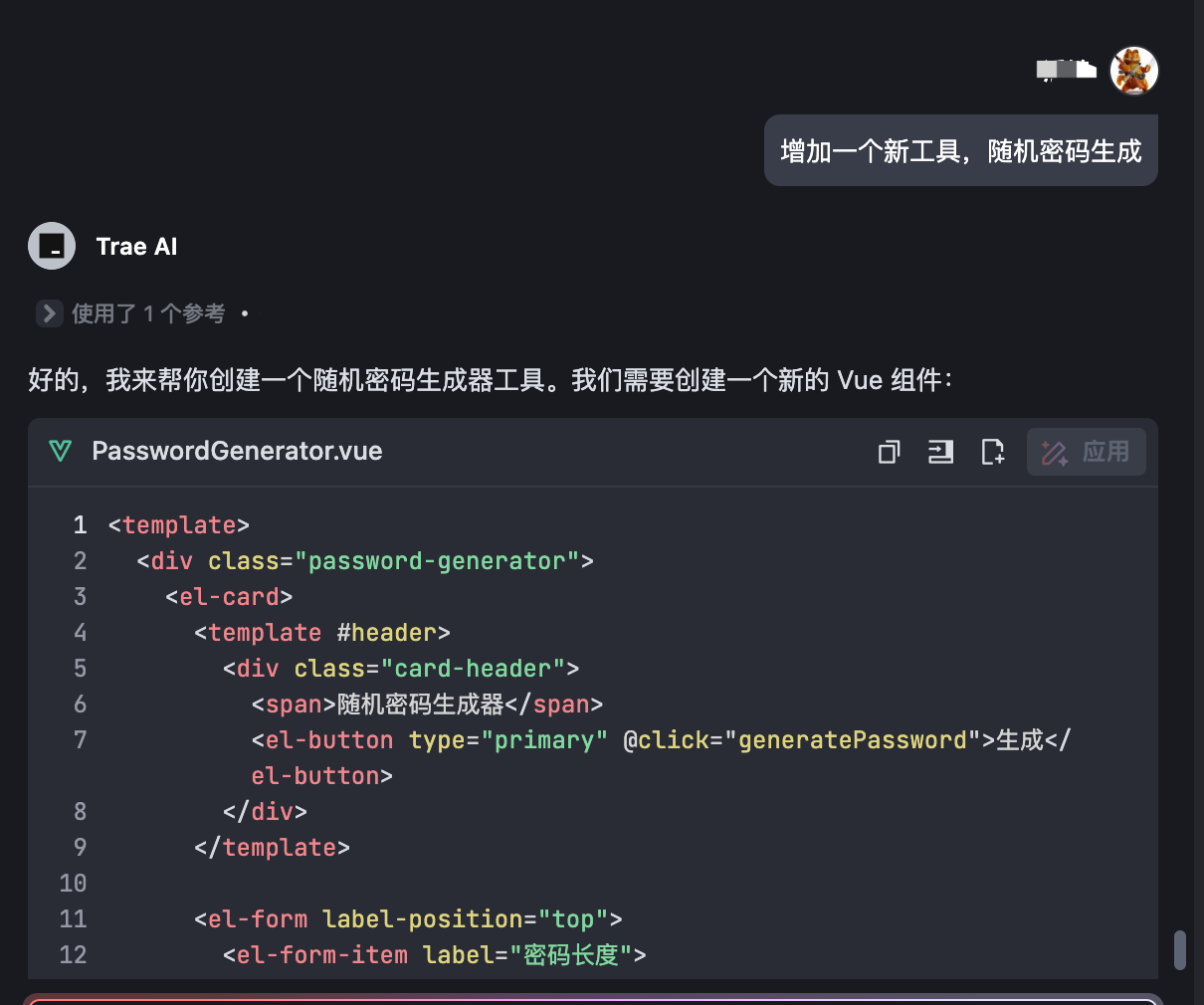
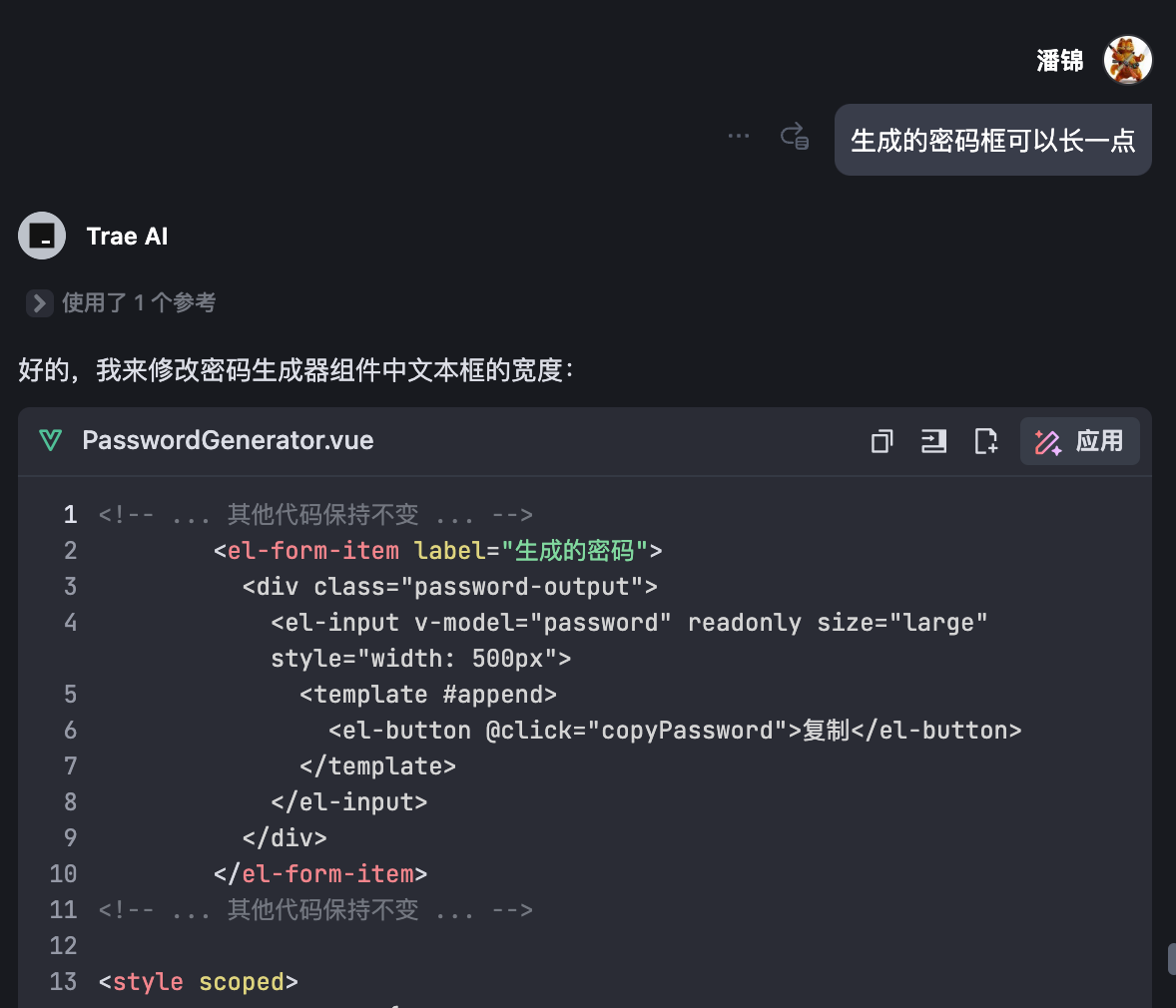
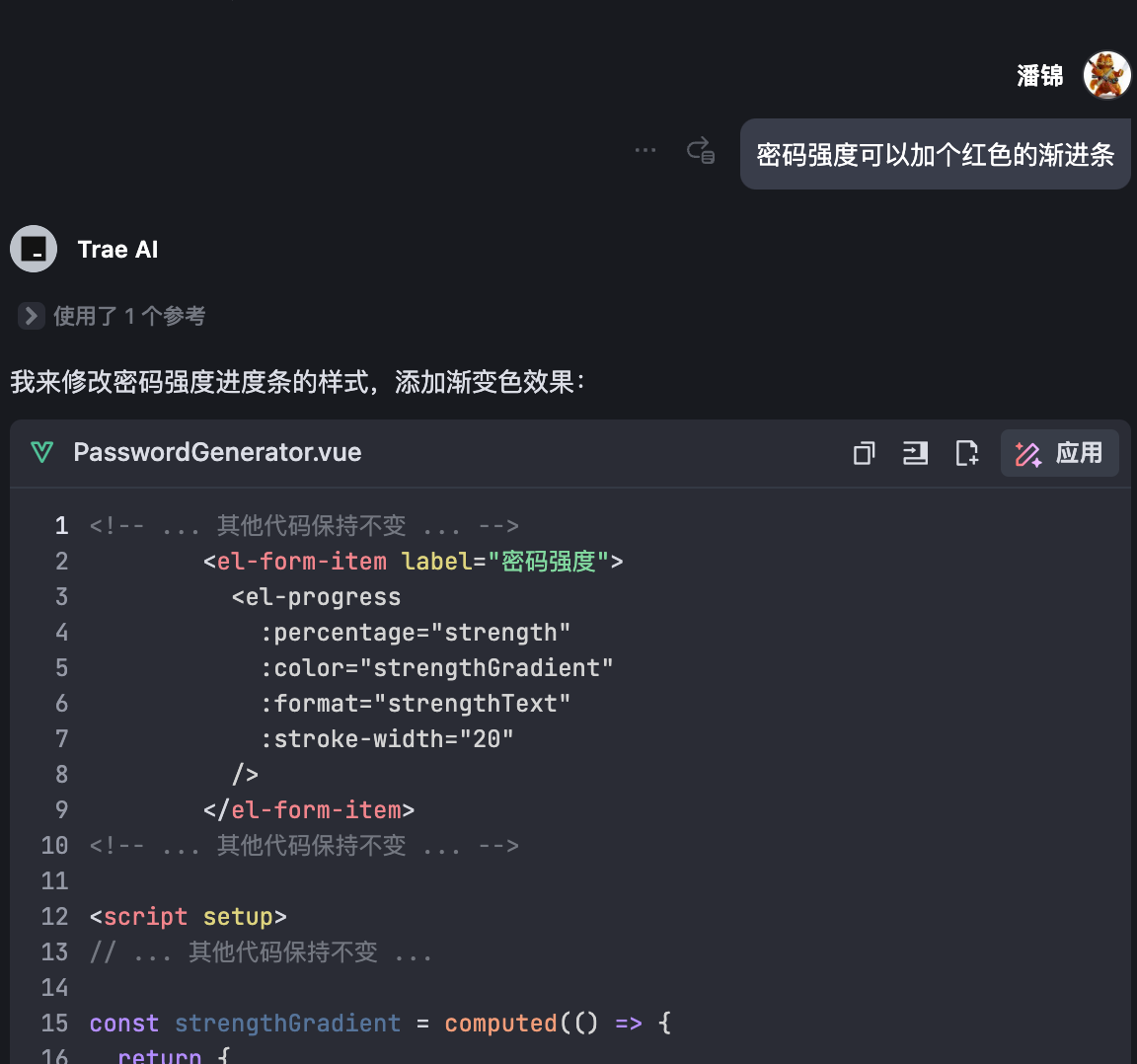
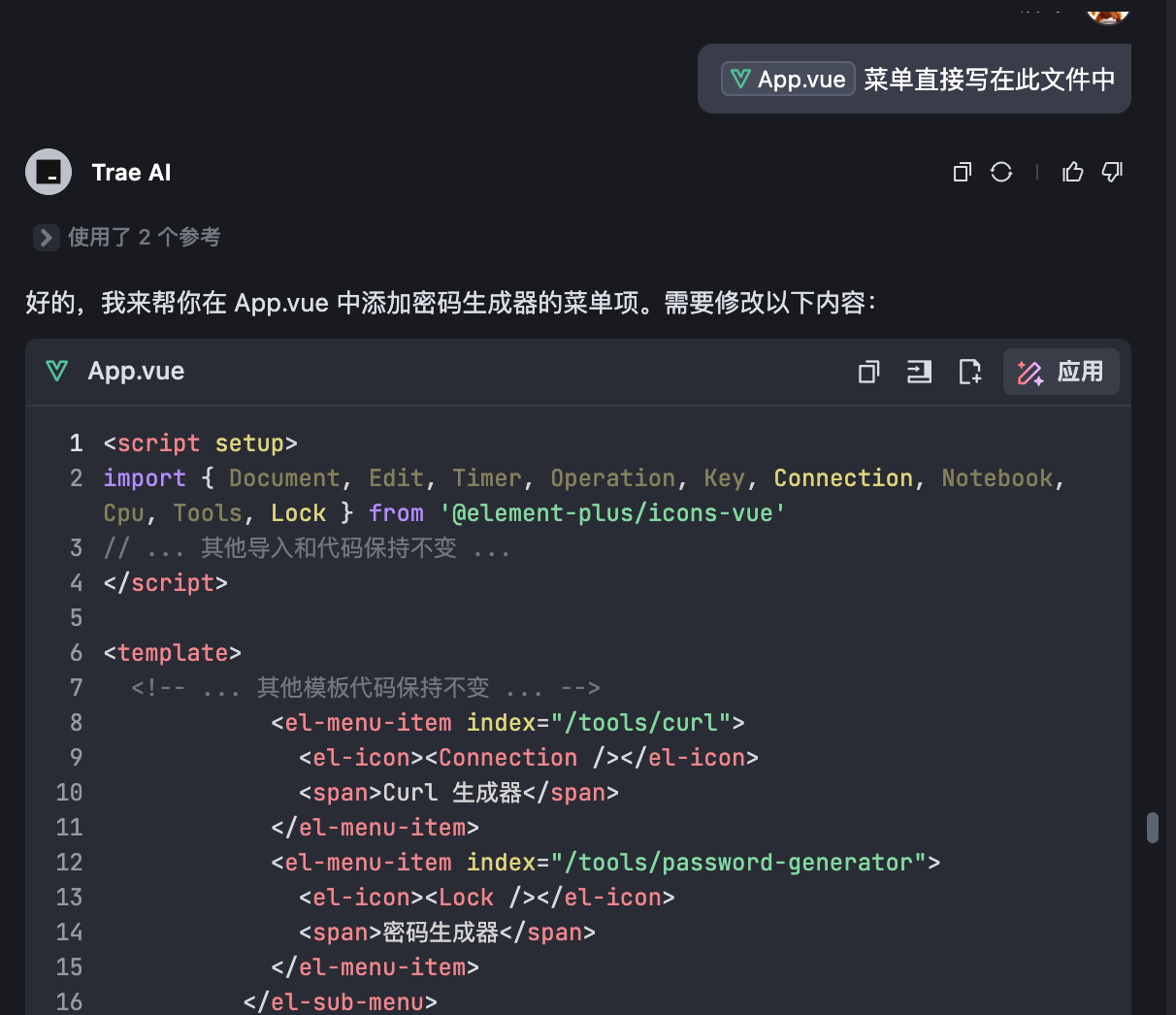
比如做密码生成功能的时候




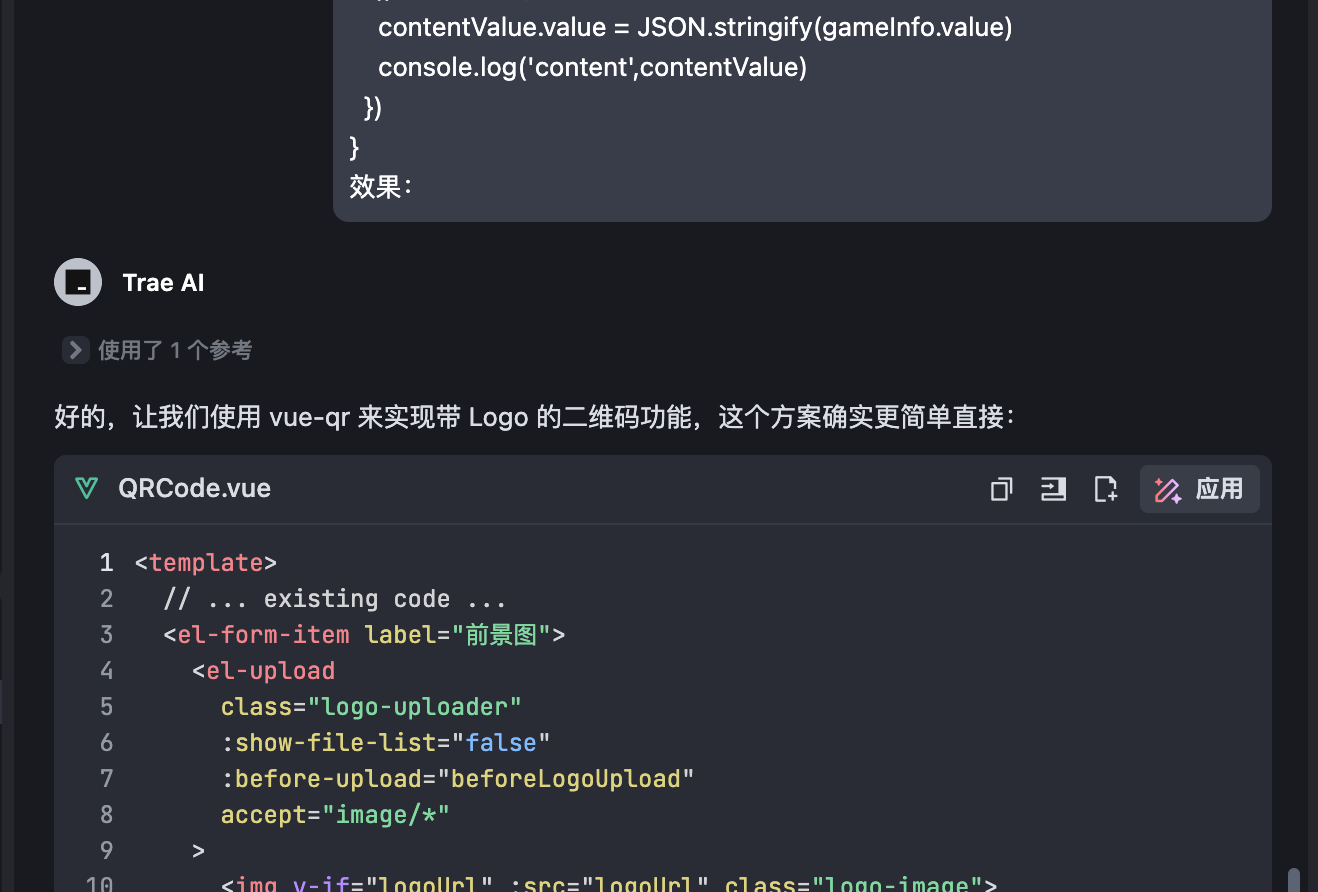
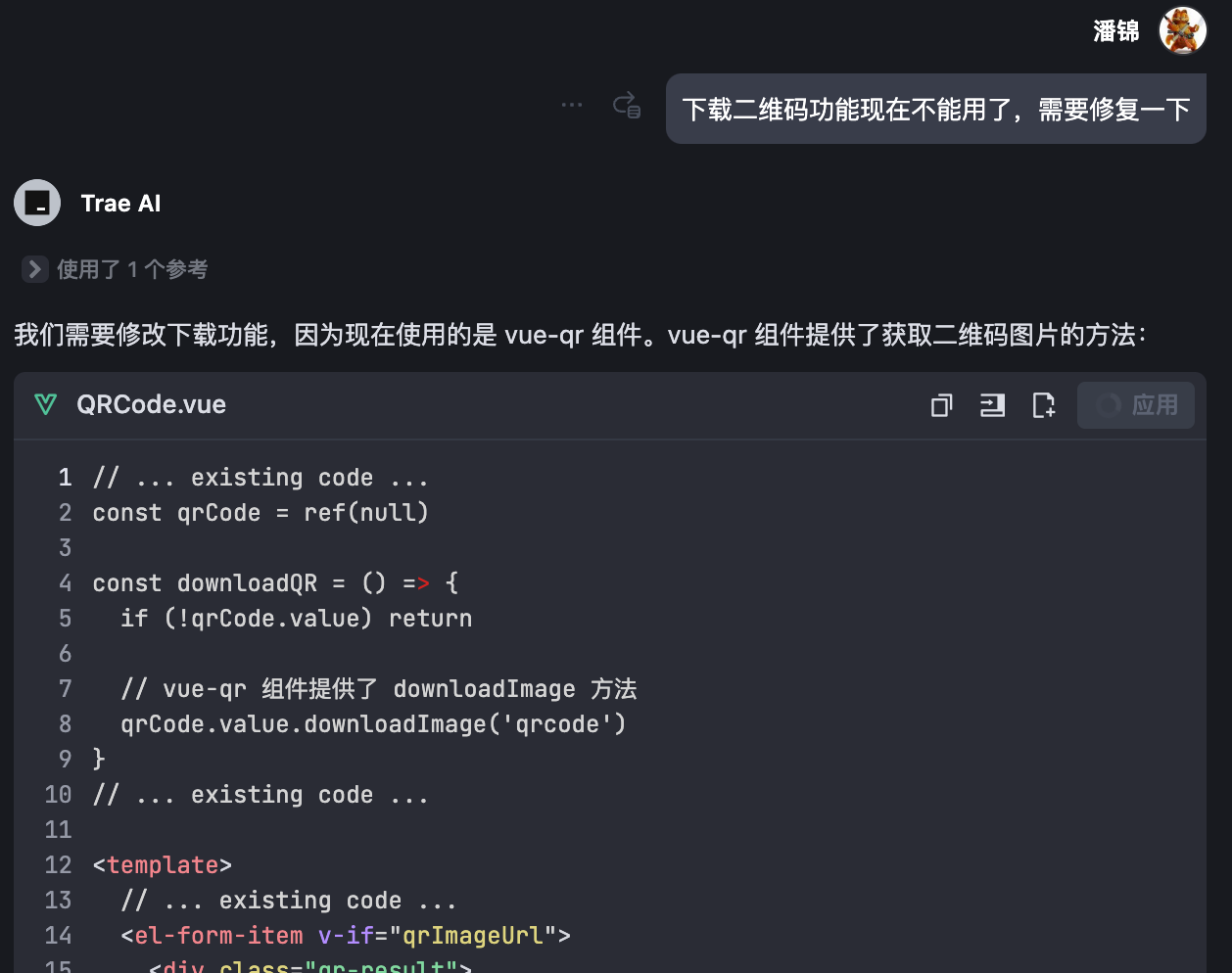
比如做二维码功能的时候

会把其它功能弄坏掉,需要修复 
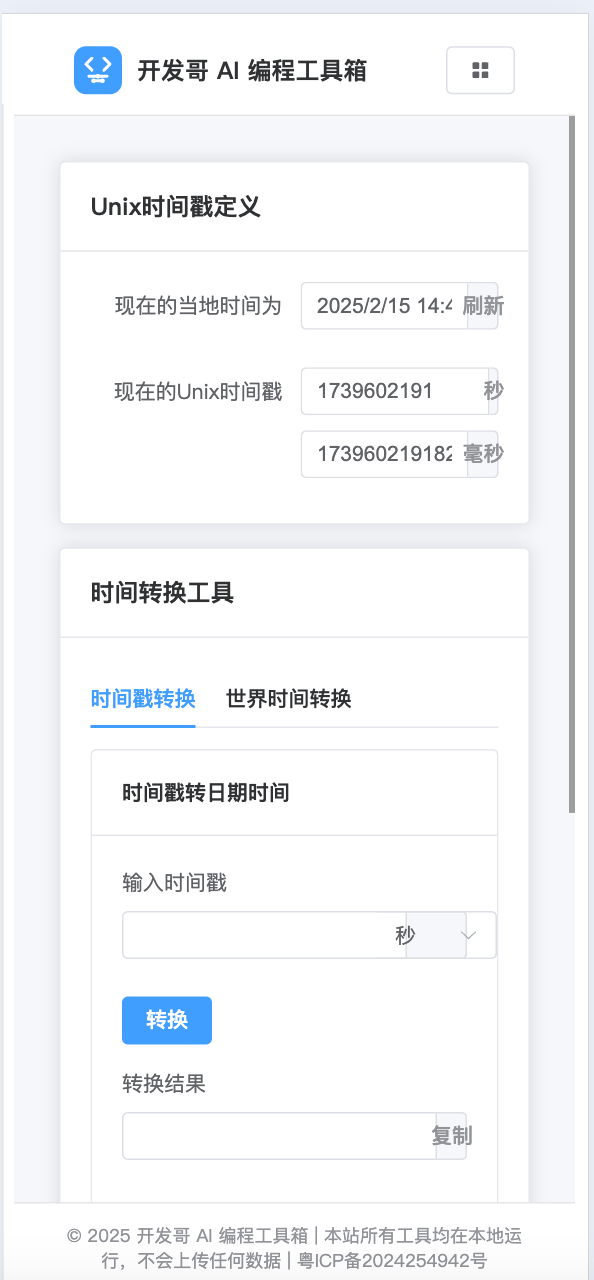
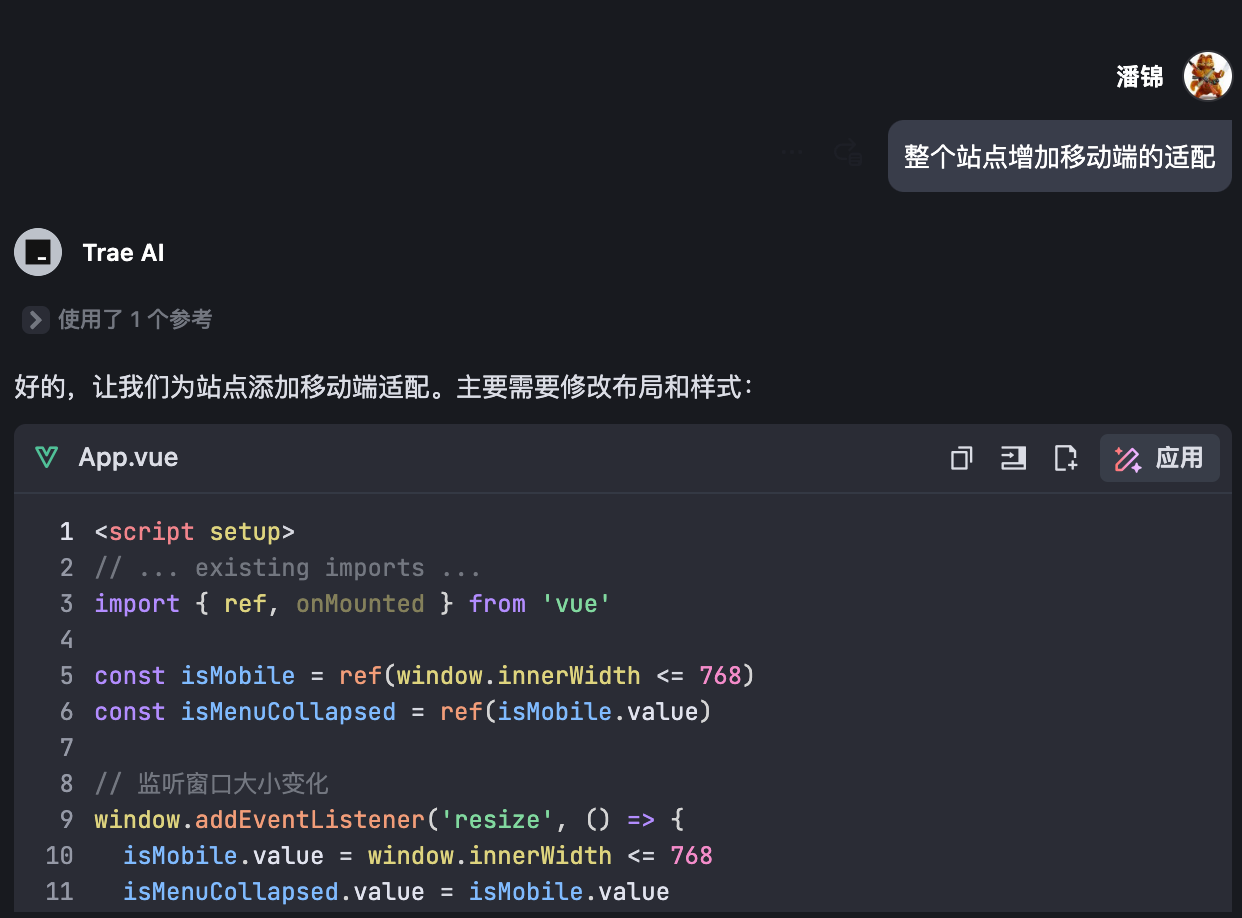
移动端的适配

实际上他只改了布局,具体的页面内容还是不行

单独对这个页面增加响应式布局。
同样,对于其它页面也一个一个任务的要求 AI 修改。 如: